I have written two posts recently regarding Selenium Factory. The idea of Selenium Factory being to log all web elements a user interacts with on a website, as well as filling out forms via typing, etc. I recommend reading those two articles first:
In this article, I will explain how to track and store user selected web elements by sending the selected web elements back to the Qt application and store them for later in-order retrieval. This was rather difficult and there was very little clear documentation, I completed this article with the help of Gaurav D. Kale and hope it can help others who need similar functionality.
Connecting javascript to a Qt function
Don’t let the title mislead you, javascript is most definitely not fun (at least not for me). For our purposes we need to do two things to receive what web elements the users are selecting:
- Provide a “signal” which the Qt application can receive the javaScript string upon
- Have a javascript function to call said signal
Simple enough, first we should build a signal so we know what the javascript should call. We can do this by adding an additional function to our javaScriptHandler object (discussed in a previous article):
Notice the new function is a Q_INVOKABLE in the “public slot” meaning, it can be accessed from an external script and is made available through Qt’s meta-object type system. The next step is opening the slot to the specific javascript code we would like to run. To accomplish this I will build off previous work (and in turn previous posts), essentially all it takes is the addition of one line of code:
Now, the javascript in the current frame will have access to the various functions of the javaScriptHander object, one of which is:
Q_INVOKABLE void webElement(QString);
The function which we will use to track web elements the user selects. To use this function we only need to change a small portion of the javascript code from a previous post (written by Gaurav D. Kale):
That is it, every time a user clicks on a web element the characteristics (id, name, and class) are sent to the Qt function webElement to do with what we will.
Storing the Web Elements
Once we have the web elements the rest is relatively easy. What I did to accomplish this is build a class called generate, which is a bit of overkill for the current job, but I will be using in the future making it worth while.
The class is defined below:
generate.cpp
Once I have this class, I can just include it in the header of javaScriptHandler and create a new variable:
I can then initialize the variable userActionList in the constructor and add web elements the user selected by defining the webElement(QString) function:
Then by calling:
userActionList->outPut();
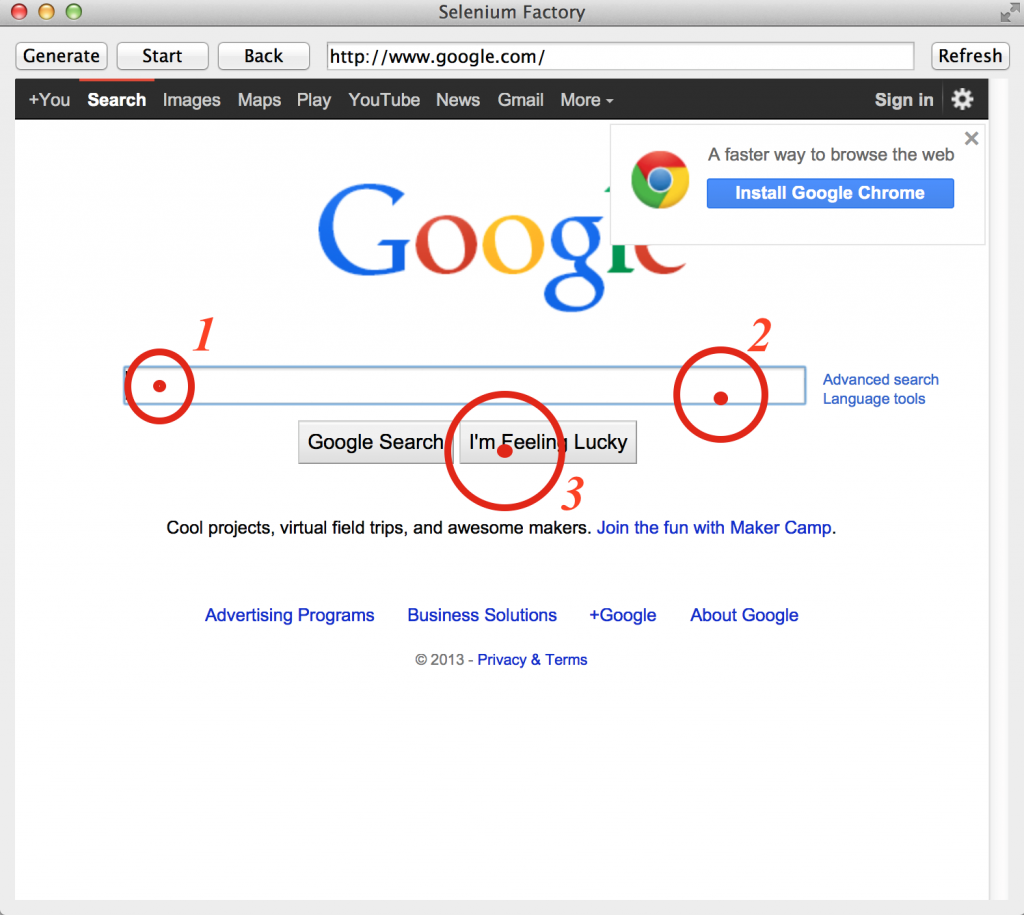
We will receive an in-order list of all web elements selected by the user, easy-peasy. For example, if I clicked:
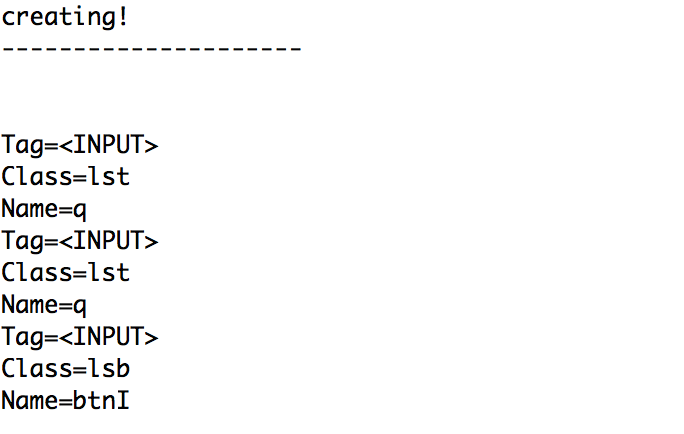
My output would be:
In the exact order each click was made.
For the next article in this series, I plan to write about intercepting user input and storing it with associated form input.
I will post a link here for the next article in the series as well as send an update on my mailing list so feel free to sign up (fill out form below)!