Over the past few hours I have investigated how to speed up my webpages, specifically the code related posts (on WordPress). Several of my posts were taking 5 – 10+ seconds to load, and it was causing users to decide to leave my pages before they even loaded…
After some digging, I made an interesting find. I discovered one of the largest issues I was having was my plugin: Crayon Syntax Highlighter was the culprit!
Crayon Syntax Highlighter vs Github Gist
Removing Crayon Syntax Highlighter from my slowest posts caused a five times speed up in page delivery. To put this in perspective, it seemed to impact the loading time much more than I anticipated. Using the P3 (Plugin Performance Profiler) plugin, it was possible to see the differences in loading times.
Crayon Syntax Highlighter
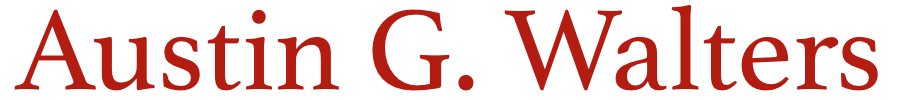
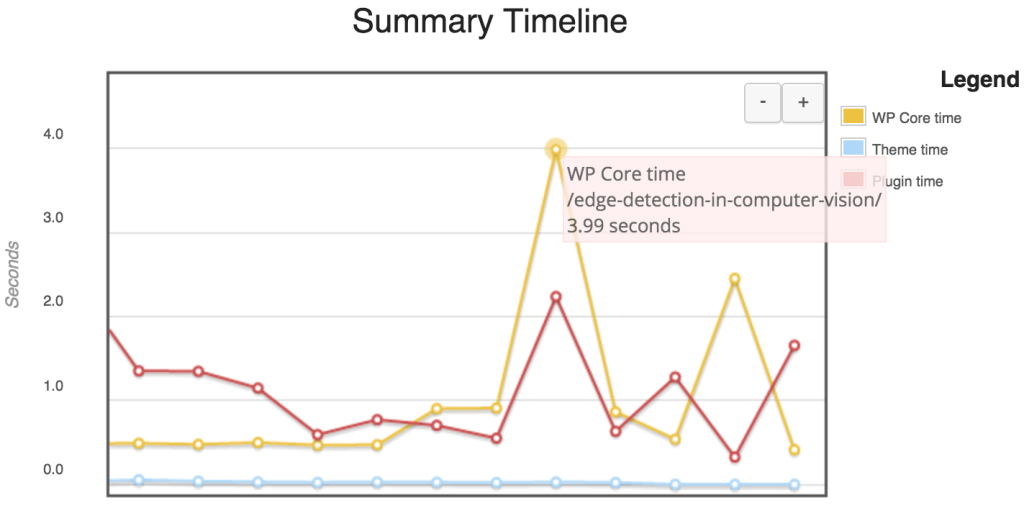
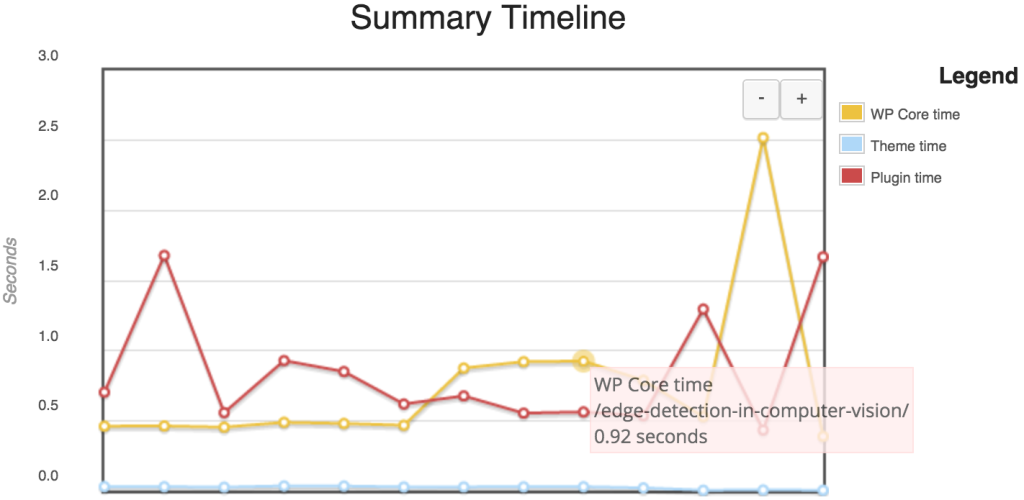
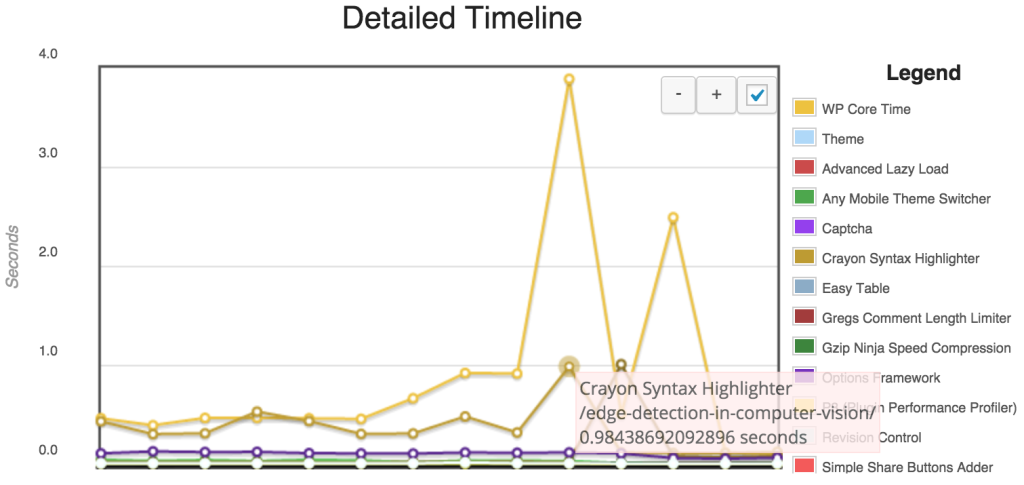
Below are the detailed timeline (provided by P3), I focused on my Edge Detection in Computer Vision article, which was taking somewhere between 5 – 10+ seconds to load.
What’s interesting, is that supposedly Crayon Syntax Highlighter is only impacting the performance by ~1 second, however, it also seemed to dramatically impact “WP Core Time.”
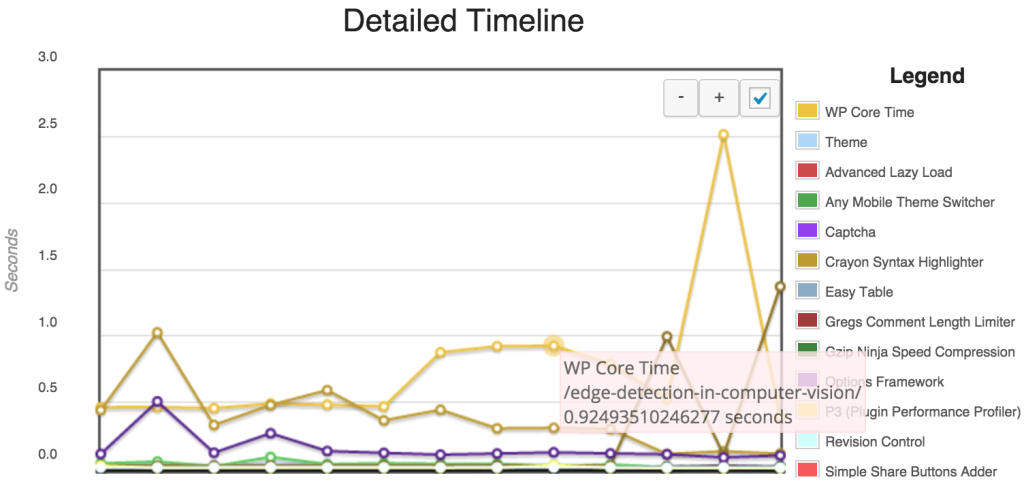
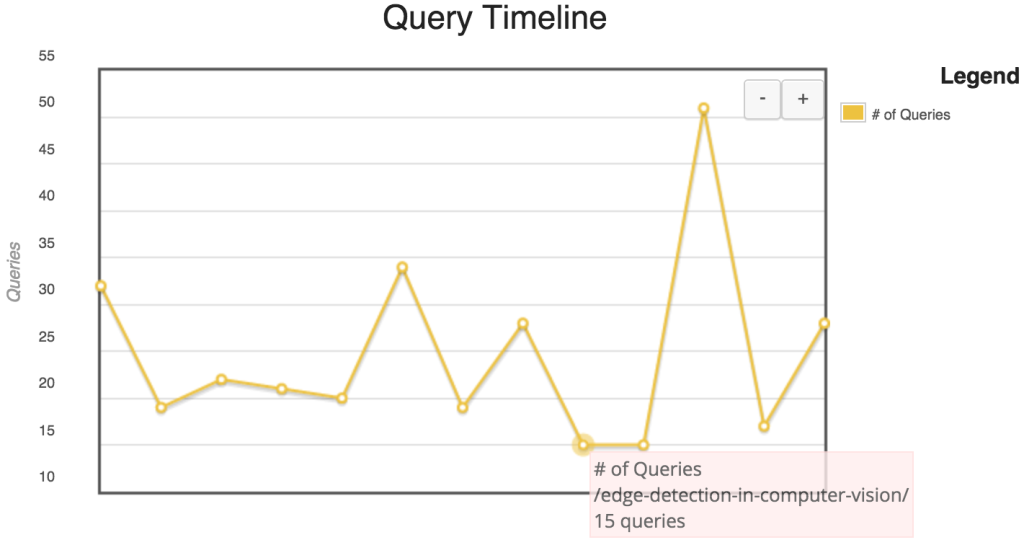
This was due to the queries (probably):
Github Gist
What surprised me, is that I didn’t actually have that many code snippets (only five at the time). However, when I replace all of the code snippets that were using the Crayon Syntax Highlighter, with the github gist code snippets. The speed up floored me…
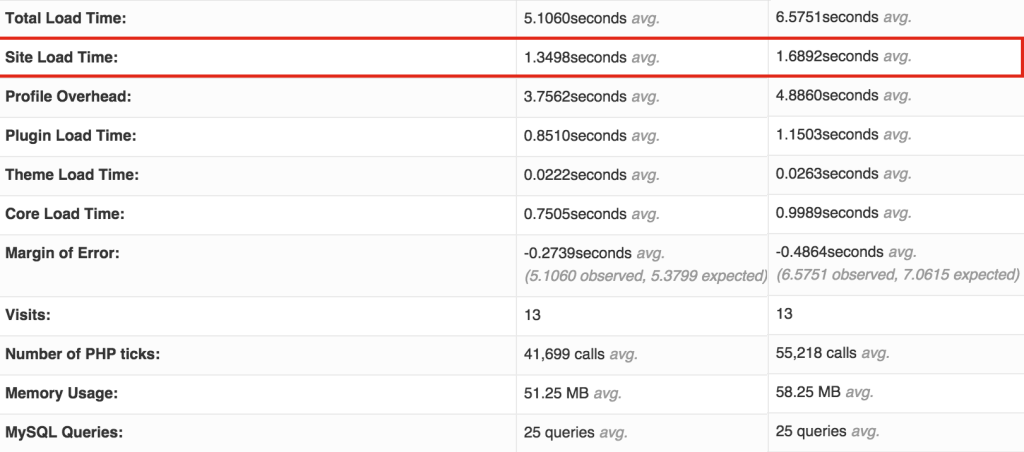
This dropped the load time for my Edge Detection in Computer Vision article from approximately 7 seconds to 1.4 seconds, a five times increase in speed! If we look at the detailed time for the different WordPress plugins, we see a dramatic decrease in “WP Core Time” and even though I removed all of the Crayon Syntax Highlighter code snippets it still seems to be slowing everything down.
There was also a dramatic drop in the number of queries once I removed the code snippets, although I don’t know entirely why this would halve the number of queries (more investigation to come!).
 Github Gist Over Crayon Syntax Highlighter
Github Gist Over Crayon Syntax Highlighter
For a finally comparison I replace all of my slowest loading posts with Github Gist (I think 5 posts) and I saw an immediate average page load time drop by 0.34 seconds (which is a 25% speedup). That was just 5 posts I replaced with gist, and I don’t actually have that much code in my articles.
I intend to write another article if I can figure out why this caused this issue. I suspect that one of my other plugins may have caused an issue. I knew Gist would improve my page delivery speed, but this is downright ridiculous (and awesome!).
Just to be sure I removed all of the Gist code snippets and replaced it with the Crayon Syntax Highlighter. The results seem to be the exact same!
Related Articles
(All of which load faster now)