Back Story
I recently wrote an article titled: Building a Simple Web Browser in C++ using Qt, in which I described building a very basic web browser in C++ using the Qt framework (as the name implies). Many of my readers noted this is very basic, almost too basic and is about as good/useful as the Qt tutorials. I agree with my readers, it was very basic, but it allows me to build off that post to build something a tad more cool.
Lately, I have been doing QA (quality assurance) and one of the “job descriptions” is inspect the web elements you would like to test on. There are two basic methods to obtaining web elements:
- Go to a webpage right click -> inspect webpage and literally read the code
- Use an application/plugin such as Firebug, a plugin which inspects the element for you.
My goal was to create my own Firebug style application in Qt which will store/print all of the web elements into an excel spreadsheet, as well as all the items I click and all the characters I enter. This should allow me to more easily write automated test cases at a later time.
Review and Additions to The Basic Web Browser
I recommend first reading about creating a simple web browser in Qt from my previous written article. This article is an extension, in which I explain the “refresh,” and progress bar. Adding the progress bar was the most fun:
Creating a progress bar pretty easy and what I did, was place the location of the progress bar after the URL and only made it visible when the progress is loading (at the same time I make the URL bar disappear). All you then have to do is call the following function when: on_urlLineEdit_returnPressed() is called, or when a URL is called:
The refresh button also uses the on_urlLineEdit_returnPressed(), via the following function:
Why bother even explaining this? Because every function which loads a page uses on_urlLineEdit_returnPressed(), enabling us to inject javascript into each frame when a web page is loaded, and in turn grab all of the web elements (the purpose of this post)!
Accessing Web Elements
Determining the web element currently being pressed by the user is pretty difficult, as it turns out. There was not very many articles related to this and as such I decided to write one. The basic premise is the following:
- Take a general QWebFrame, which displays a webpage
- Inject javascript code into the QWebFrame, grabbing various web element characteristics (i.e. id, name, class)
- Create an alert or call at Qt function
First step, I did was create a javaScriptHandler class (view full program on my github):
In which, I store the javascript code to be injected as well as a function to accept the QWebFrame. Gaurav D. Kale wrote this javascript code and I would like to give him a big shout out, he made it all work nicely (and god do I hate javascript):
The javascript above merely sends an alert containing the id, name, and class of the various, just to show that you can access the web elements. If we wanted (and we will in later posts) to take it one step further, we can call Qt functions from javascript, enabling us to send the web element characteristics to our browser. Our browser can then use these web elements to generate code or a list of actions (which can be converted to code). However, for now we will stick to how we this works.
First, I create a javaScriptHandler object:
javaScriptHandler * api= new javaScriptHandler();
I then can simply take the QWebFrame from my webView and call injection function:
void injectJavaScript(QWebFrame*frame);
I do this as the progress bar is loaded, prior to the setting the new frame to visible:
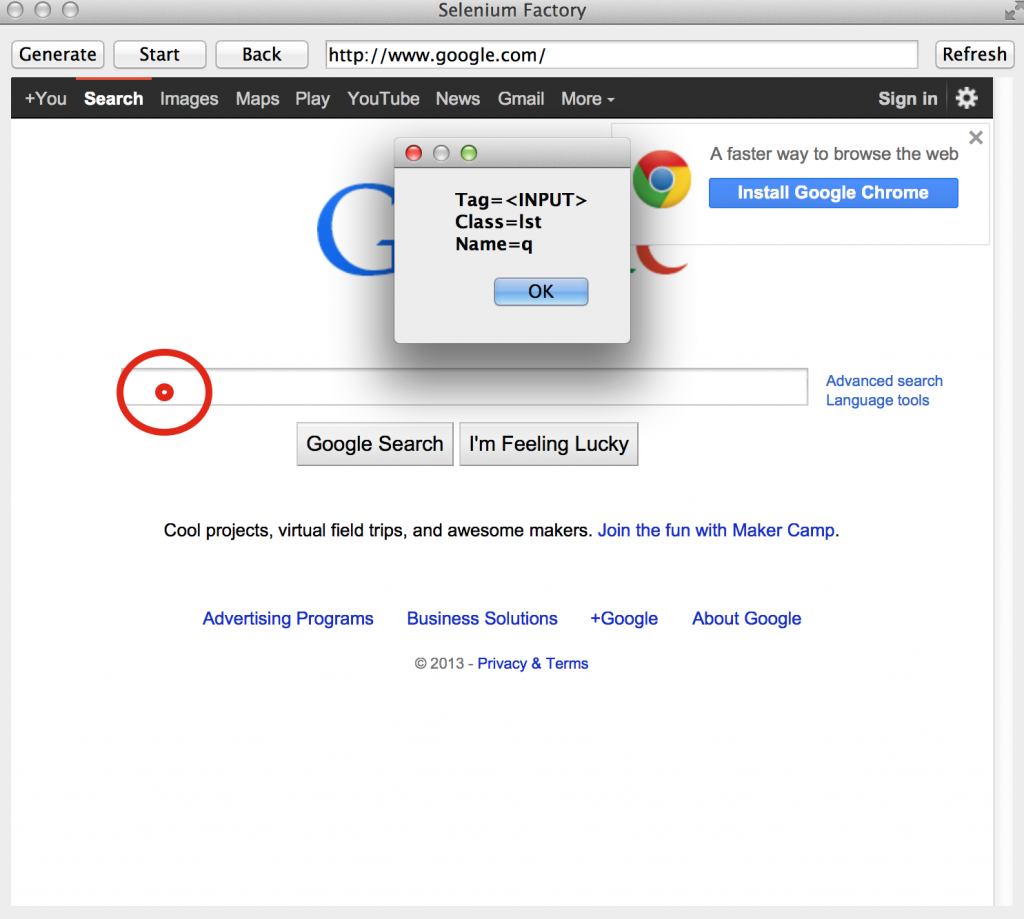
Now, every time I click anywhere on the page with a web element (everywhere), I can see the various characteristics (the red dot being where I pressed):

For the future, I believe it would be wise to ignore alerting for various places, such as the white space. It is also important to note that this is not by any means a finished product, I simply wanted to write a quick guide to injecting javascript code into a Qt webView.
The next and arguably more interesting step, is communicating between javascript and C++. To continue reading about the project and the next article in the series follow the link below:
Tracking and Storing User Selected Web Elements From Qt webView



I’m actually learning a lot from reading these things that I normally wouldn’t. True, I don’t get the details at all. I don’t know any code of any kind. Not even Morse…
It is so interesting to get a glimpse behind the mechanics of what we take for granted (e.g. as we watch a progress bar load!) Thanks for this.