Sockets are defined as follows (from wikipedia):
A network socket is an endpoint of an inter-process communication flow across a computer network.
In other words, sockets are similar to pipes, but capable of network connections (i.e. communication across computers).
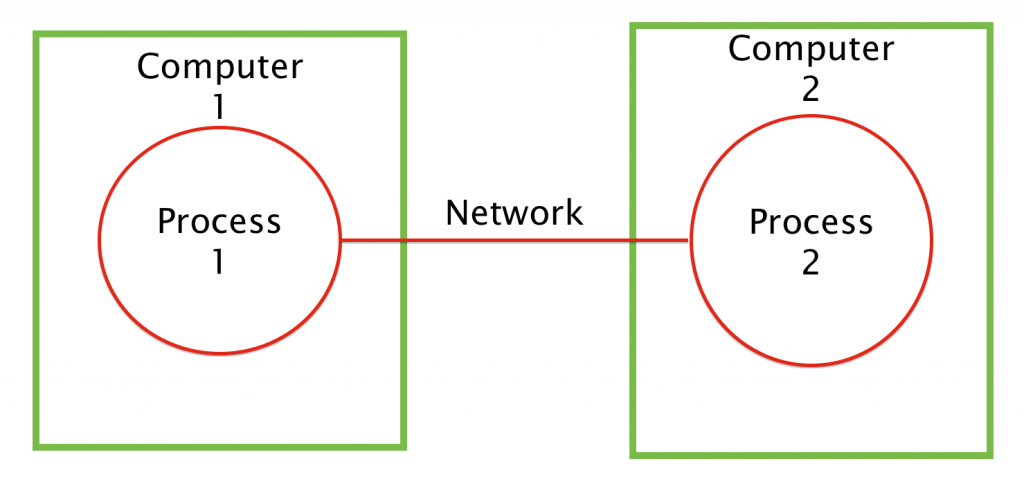
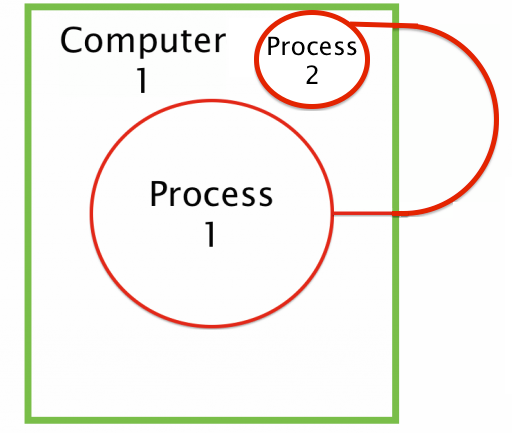
 As you can see each process is on a separate computer, the data then travels through the network to another computer and to the desired process. As a redditor pointed out, you can also use sockets locally by using the “localhost” to essentially loop-back to the another process on the system. Similar to the image below, although in actuality the data traveling through the socket never leaves the computer:
As you can see each process is on a separate computer, the data then travels through the network to another computer and to the desired process. As a redditor pointed out, you can also use sockets locally by using the “localhost” to essentially loop-back to the another process on the system. Similar to the image below, although in actuality the data traveling through the socket never leaves the computer:
 There are many cases where the above would be useful, and even though sockets are more often used to connect over a network, with sockets you can do both (as opposed to other forms of IPC)!
There are many cases where the above would be useful, and even though sockets are more often used to connect over a network, with sockets you can do both (as opposed to other forms of IPC)!
Client and Sever
The classic example of sockets are creating a client and a server. Pretty much every application you use today would be considered a client, the application is turned on, it connects to a server downloads/uploads and disconnects when not running (or not…). One of the common protocols used in communication over a network is TCP or Transmission Control Protocol, there is also UDP or User Datagram Protocol and others I will not mention here. To use sockets usually a particular protocol must be used, allowing for both the client and the server to interpret the data the other is sending. If you do not know these protocols I recommend reading about them since they are common and would help you to understand a more complex socket example.
Programming Example
This example will use a very simple web server which will run on http://localhost:8080, and will describe the various POSIX functions in C used to achieve the socket connections (since everyone uses standard protocols the same model could be extended to any programming language). If you wished to see a full version of this code, feel free to visit my github:
Output
$ gcc server.c -o server
$ ./server
Waiting for connection on http://localhost:8080 …
Opened web browser to webpage and saw:
You Connected to the Server!
Brought to you by: Austin Walters!
The key events/functions are:
- getaddrinfo() – which translates the hostname (IP or domain), port, protocol into a structure to be used.
- bind() – binds a socket to a socket address, essentially creates the port for the socket to sit, this allows users to access the socket (i.e. for server).
- listen() – listens for any new connections on the socket that was bound.
- accept() – accepts new connections.
No matter what programming language you are using, they likely follow a very similar structure. Now if we compare the client code below can you identify the differences? If you want to run the server then the client code you can fork both off github and run them. First, start the server, then run the client.
Output
SENDING: GET / HTTP/1.0
===
<b>You Connected to the Server!</b></br></br>Brought to you by: <a href=”austingwalters.com”>Austin Walters!</a>
** I should mention that if you attempt this yourself it is possible to not receive the whole message since there are no checks ensuring the full message has been received.
Did you notice the difference? In the client code we only need to do the following:
- getaddrinfo() – which translates the hostname (IP or domain), port, protocol into a structure to be used.
- connect() – Connects to the given location obtained from getadderinfo(), in the “result struct.”
Since the client does not have to worry about “random” connections (i.e. it knows who it is trying to connect too), it only needs to connect to the desired server, send an HTTP header (in this case) and it will receive data. If you decide to run the code yourself you can change the “localhost” to “google.com” or “amazong.com” and you should receive a different message back (likely a longer one).

Does this work with jQuery?